
Photoshop n’est pas un outil fait
spécifiquement pour le traitement
de texte. Cependant il propose des
fonctions typographiques
intéressantes et évoluées pour créer
des titres et des effets spéciaux sur
du texte.
spécifiquement pour le traitement
de texte. Cependant il propose des
fonctions typographiques
intéressantes et évoluées pour créer
des titres et des effets spéciaux sur
du texte.

Ajout
corps
ligne de base
jambe
Le crénage et approche:
Le crénage: (ou approche de paire) correspond à la
distance entre une paire de lettre.
Cette distance n’est pas la même pour chaque lettre.
Elle sera négative entre un A et un V et sera positive
entre un A et un L. Il est exprimé en % par rapport à
la valeur nominale pour le caractère utilisé.
L’approche: c’est la distance entre chaque
lettre dans un mot ou groupe de mots.
Elle varie selon le type des caractères utilisés.
Ces réglages peuvent être modifiés dans
Photoshop selon nos besoins.
Le crénage: (ou approche de paire) correspond à la
distance entre une paire de lettre.
Cette distance n’est pas la même pour chaque lettre.
Elle sera négative entre un A et un V et sera positive
entre un A et un L. Il est exprimé en % par rapport à
la valeur nominale pour le caractère utilisé.
L’approche: c’est la distance entre chaque
lettre dans un mot ou groupe de mots.
Elle varie selon le type des caractères utilisés.
Ces réglages peuvent être modifiés dans
Photoshop selon nos besoins.
val
A
crénage positif
crénage négatif
L’interligne:
C’est la distance entre chaque ligne de base des caractères. L’interligne standard est de
12 points: c’est la distance minimale pour que tout type de jambage passe.
C’est la distance entre chaque ligne de base des caractères. L’interligne standard est de
12 points: c’est la distance minimale pour que tout type de jambage passe.
L’échelle horizontale et l’échelle verticale:
L’échelle horizontale et l’échelle verticale permettent de déformer horizontalement ou
verticalement un texte. Cette déformation est affichée en %. Elle n’a rien à voir avec
l’approche (l’approche ne déforme pas le caractère).
L’échelle horizontale et l’échelle verticale permettent de déformer horizontalement ou
verticalement un texte. Cette déformation est affichée en %. Elle n’a rien à voir avec
l’approche (l’approche ne déforme pas le caractère).

Décalage de la ligne de base:
Cette possibilité est aussi appelée « parangonnage » ; ce décalage permet de décaler les
caractères par rapport à la ligne de base.
Cette possibilité est aussi appelée « parangonnage » ; ce décalage permet de décaler les
caractères par rapport à la ligne de base.

écriture standard
ligne décalée: 0 +3+6 +3 0 -3 -6


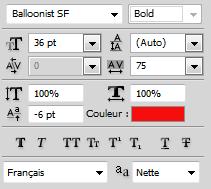
Fonte
corps
crénage
style
interligne
approche
échelle V
échelle H
décalage
Palette caractère
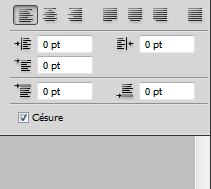
Palette paragraphe
Déformer un texte avec les enveloppes:
Il est possible de déformer un texte selon
une forme prédéfinie (enveloppe). Pour cela,
nous écrivons un texte (ici Graphandco).
Outil texte horizontal (Cooper Black; 48 pt)
Nous sélectionnons le texte et cliquons
sur l’option créer un texte déformé
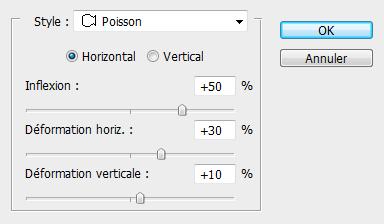
Une fenêtre s’ouvre.
Nous choisissons le style poisson.
Nous réglons comme indiqué dans la palette
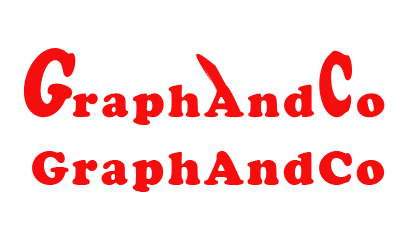
Nous obtenons le résultat ci-dessous.
Il est possible de déformer un texte selon
une forme prédéfinie (enveloppe). Pour cela,
nous écrivons un texte (ici Graphandco).
Outil texte horizontal (Cooper Black; 48 pt)
Nous sélectionnons le texte et cliquons
sur l’option créer un texte déformé
Une fenêtre s’ouvre.
Nous choisissons le style poisson.
Nous réglons comme indiqué dans la palette
Nous obtenons le résultat ci-


(écriture standard: Cooper Black / Régular / 48 pt)
(écriture style poisson: réglages comme indiqués dans la palette)
Convertir un texte en forme vectorielle:
On peut aussi transformer un texte en forme vectorielle. Voici la marche à suivre.
A l’aide de l’outil Texte horizontal
on écrit le texte GraphAndCo.
Dans la palette de calque vérifier
que le calque texte est sélectionné.
Exécuter: calque/texte/convertir
en forme. Le calque est transformé
en en calque de forme vectorielle.
Ce calque est composé de deux
vignettes (le calque de remplissage
et le calque de tracé vectoriel).
on écrit le texte GraphAndCo.
Dans la palette de calque vérifier
que le calque texte est sélectionné.
Exécuter: calque/texte/convertir
en forme. Le calque est transformé
en en calque de forme vectorielle.
Ce calque est composé de deux
vignettes (le calque de remplissage
et le calque de tracé vectoriel).

Dans le texte ci-contre, nous avons en bas le texte original et au dessus le texte converti
en forme vectorielle. Après avoir transformé+ le texte, nous cliquons sur le G, un contour
vectoriel avec des points apparaît. Ici nous voulons simplement déformer et pivoter la
lettre. Nous faisons un clic droit sur la lettre puis transformation manuelle du tracé, nous
modifions la lettre en agissant sur les poignées. Pour le A nous voulons modifier son
aspect: nous cliquons dessus (sur le bord) pour faire apparaître les points et nous étirons
la forme pour donner la forme désirée. Pour le C on fait comme pour le G.
vectoriel avec des points apparaît. Ici nous voulons simplement déformer et pivoter la
lettre. Nous faisons un clic droit sur la lettre puis transformation manuelle du tracé, nous
modifions la lettre en agissant sur les poignées. Pour le A nous voulons modifier son
aspect: nous cliquons dessus (sur le bord) pour faire apparaître les points et nous étirons
la forme pour donner la forme désirée. Pour le C on fait comme pour le G.
Appliquer des effets spéciaux au texte:
Il est possible de faire des textes avec des effets complexes pour différentes présentations.
Nous allons voir quelques exemples simples.
Nous ouvrons un nouveau document (fichier/nouveau). Nous créons un document de
largeur: 800 px / hauteur: 400 px / résolution: 96.012 px/pouce / mode: RVB 16 bits /
arrière plan: transparent.
Nous choisissons la police: Deutsch Gothic; normal; 160 pt; nette; couleur gris clair (ebe6e6)
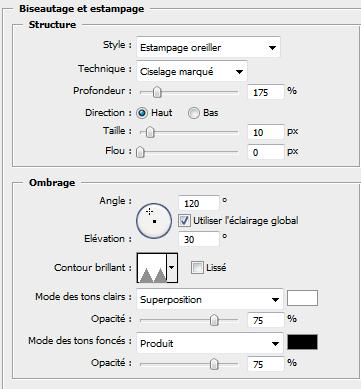
Nous écrivons: 2010. Un calque texte est crée. On fait un clic droit sur le calque puis
pixéliser le texte. On clique sur: (en bas de la palette calque); une fenêtre s’ouvre, nous
choisissons: biseautage-estampage. La fenêtre ci-dessous s’ouvre.
Nous allons voir quelques exemples simples.
Nous ouvrons un nouveau document (fichier/nouveau). Nous créons un document de
largeur: 800 px / hauteur: 400 px / résolution: 96.012 px/pouce / mode: RVB 16 bits /
arrière plan: transparent.
Nous choisissons la police: Deutsch Gothic; normal; 160 pt; nette; couleur gris clair (ebe6e6)
Nous écrivons: 2010. Un calque texte est crée. On fait un clic droit sur le calque puis
pixéliser le texte. On clique sur: (en bas de la palette calque); une fenêtre s’ouvre, nous
choisissons: biseautage-

Nous choisissons les réglages indiqués dans la fenêtre (on choisit en utilisant les menus
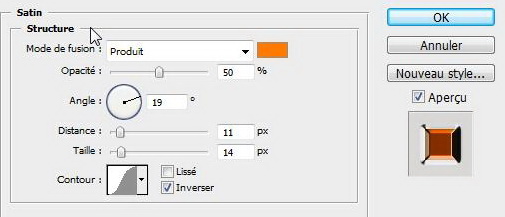
déroulants ). Lorsque l’on a coché satin on fait un clic dessus, une fenêtre s’ouvre.
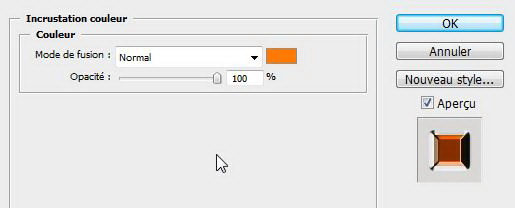
Idem pour incrustation couleur: les réglages sont ceux des fenêtres si-dessous la couleur
choisie est: Pantone 151C (clic sur la couleur, dans la fenêtre choisir bibliothèque de
couleur, cliquer vers la couleur orange et choisir la couleur Pantone).
déroulants ). Lorsque l’on a coché satin on fait un clic dessus, une fenêtre s’ouvre.
Idem pour incrustation couleur: les réglages sont ceux des fenêtres si-
couleur, cliquer vers la couleur orange et choisir la couleur Pantone).



On obtient l’image ci-dessous (enrégistrée en PNG)
Note: nous avons écris le texte avec une couleur clair: c’est pour permettre de travailler
les effets avec des couleurs sans être altérés par une couleur de base trop sombre.
Bien d’autres possibilités simples sont rapidement accessible dans le traitement des
styles de calque. Nous allons voir ci-dessous quelques exemples rapides. Nous écrivons
à nouveau 2010 en choisissant d’autres polices (pour des effets plus spectaculaires les
polices larges sont préférables). Une fois la police choisie et le texte écrit on pixelise le
texte puis on ouvre la fenêtre de choix de style de calque, on ouvre biseautage et
estampage; pour chaque exemple ci-dessous on prendra des réglages différents du
biseautage et de l’estampage puis nous ouvrirons la fenêtre style (en haut à gauche dans
la fenêtre estampage) et nous appliquerons directement différents styles.
les effets avec des couleurs sans être altérés par une couleur de base trop sombre.
Bien d’autres possibilités simples sont rapidement accessible dans le traitement des
styles de calque. Nous allons voir ci-
polices larges sont préférables). Une fois la police choisie et le texte écrit on pixelise le
texte puis on ouvre la fenêtre de choix de style de calque, on ouvre biseautage et
estampage; pour chaque exemple ci-
la fenêtre estampage) et nous appliquerons directement différents styles.





Exemple 2:
(police: Invite Engraved SF; régular; 90 pt nette; réglages: ci-dessous)
Exemple 3:


(police:Love Letters; regular; 90 pt nette)
choix du style ci-dessous et réglages par défaut on obtient l’image ci-dessous
choix du style ci-
On peut faire de nombreux essais avec tous les types de style et en modifiant tous les réglages
de style de calque pour obtenir plein de textes originaux.
de style de calque pour obtenir plein de textes originaux.

Le texte ci-contre a été obtenu en utilisant
la police SaloonExt; régular; 90 pt; nette,
couleur gris-bleu.
On a utiliser dans style de calque les réglages:
ombre portée, ombre interne, lueur externe,
lueur interne, biseautage et estampage,
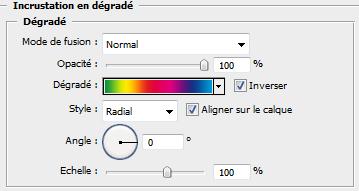
incrustation couleur, incrustation en dégradé,
incrustation de motif et satin.
couleur gris-
ombre portée, ombre interne, lueur externe,
lueur interne, biseautage et estampage,
incrustation couleur, incrustation en dégradé,
incrustation de motif et satin.
En fonction des réglages utilisés on obtient une multitude d’effets. Dans les exemples ci-dessus
on a utilisé un fond transparent et un enregistrement en Png; ce qui permet de transposer le
texte sur n’importe quelle image: seul le texte apparaît le fond étant transparent. On peut
également utiliser comme fond un calque de couleur ou de motif ou une image.
On peut aussi appliquer des filtres sur les calques pour multiplier à l’infini les possibilités.
texte sur n’importe quelle image: seul le texte apparaît le fond étant transparent. On peut
également utiliser comme fond un calque de couleur ou de motif ou une image.
On peut aussi appliquer des filtres sur les calques pour multiplier à l’infini les possibilités.


